What is Google Core Web Vitals?
Google continues to update its algorithm many times a year, striving to build a good user experience. One such update is Google Core Web Vitals. Google keeps finding ways to improve the overall user experience on the website. With Core Web Vitals, there are a set of norms and metrics that Google uses which are considered to be important in a web page’s overall user experience. There are many factors that determine your website ranking in the Google search engine. The primary aim of Google is to help website owners to build their pages with user experience in mind.
There are various aspects that may go wrong for a poorly designed website. Ultimately, they lack overall user experience. How robust is your website’s user experience? You need to understand how page experience will affect ranking. It is high time that the companies should focus on improving the Google Core Web Vitals. SEO strategies need to be tweaked in order to achieve desired results.
Introduction to LCP, FID & CLS
Your page should focus on three metrics to provide a good user experience and they are:
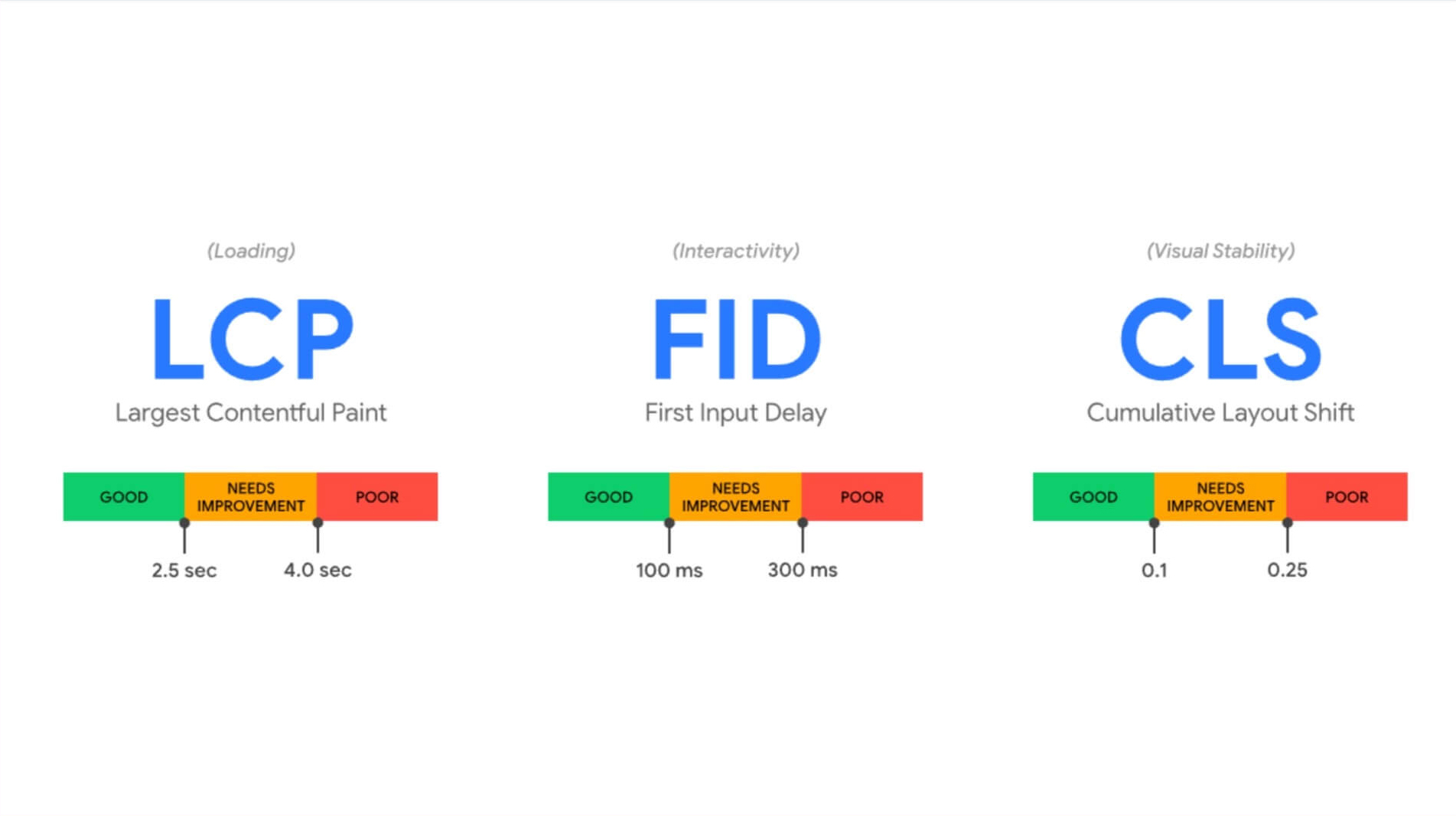
- Loading (LCP)
- Interactivity (FID)
- Visual Stability (CLS)
Largest Contentful Paint (LCP): It is a significant, user-centric metric for measuring perceived load speed. It is defined as the time it takes for the web page to load from a user’s perspective. The websites should strive to achieve a Core Web Vitals LCP of 2.5 seconds or less. The faster your page loads, the better your LCP score. LCP denotes the largest elements like images, videos and blocks of text on a page.
Google gives your website an LCP score, which can be categorized as “Good”, “Bad” and “Needs Improvement”. Here is the scorecard for LCP:
- Good >=2.5 Seconds
- Poor >4 Seconds
- Needs Improvement <=4 Seconds
First Input Delay (FID): FID measures interactivity. Whatever the user does on that page, for instance, a tap on a button, clicking on a link or entering his email address into a field, it measures the duration it takes for users to interact on your page.
Here is the scorecard for FID:
- Good <=100 milliseconds
- Poor >300 milliseconds
- Needs Improvement <=300 milliseconds
Cumulative Layout Shift (CLS): CLS measures visual stability. It measures the movement of elements on a page while comparing frames. Thereby, it calculates the severity of those unexpected movements on the user’s screen. The lower the CLS score, the better. Here is the scorecard for CLS:
- Good <=0.1
- Poor >0.25
- Needs Improvement <=0.25
Through Google Search Engine Console, a powerful tool for analyzing your core web vitals, you can generate a unique core web vitals report every time you conduct a website audit. You will get a full list of web pages that are good, bad or need improvement.
How to improve your Core Web Vitals score?
Slow page speeds, bad web structure and design and lack of engagement show how bad the page experience is. It is important that you understand how to improve the page experience. The aforementioned Core Web Vitals need to be optimized to boost page experience. All three of the metrics have to score in the “Good” grade to see a good ranking in the Google search engine. Here are a few tips that you can implement in order to boost your Core Web Vitals score.
- Minify CSS – If your LCP score is poor, then make the CSS smaller so that the page loads quickly. Eliminate any unnecessary JavaScript Downloading as JavaScript prevents your page content from becoming visible.
- Eliminate large page elements – With the help of Google’s Page Speed Insights, you can come to know the elements that are slowing down the page’s LCP. Identify those elements and resolve them.
- Remove third-party scripts that are not needed – It is wise to avoid third-party scripts.
- Activate a CDN – By activating a CDN, your content is stored on servers all around the world. When the user is requesting a web page, the content is served from the server closest to him.
- Optimize and compress images – If you optimize and compress images, the page leads to faster loading.
- JavaScript (JS) optimization – If the user interaction on your page takes more than 300 milliseconds, it shows a poor FID score. Consider reducing and optimizing JS execution to speed up your loading time. Have a lot of idle time in the main thread so that the website can respond quickly to the user’s interaction.
- Keep a reserved space for ads on your webpage – By having a reserved space for ads on your page, there is no mess up with the content structure and positioning.
- Use aspect ratios on images – Include width and height size attributes on your images and video elements.
There are other page experience factors that you should consider and they are:
- Safe browsing
- Mobile-friendliness
- HTTPS
- No intrusive interstitials
To stay ahead in the competition, it is critical that you should optimize your website’s core web vitals. In addition to content quality and website ranking, your web page experience makes all the difference!